Intro
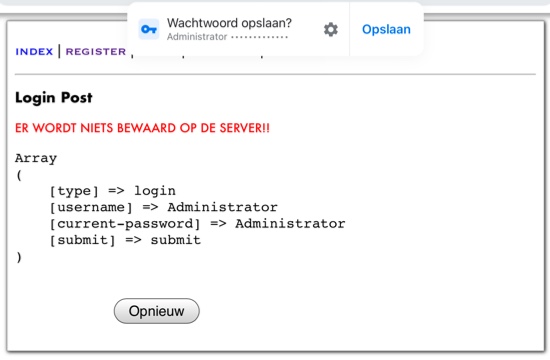
ER WORDT NIETS BEWAARD OP DE SERVER!!
Demo om te laten zien hoe register en login input in een wachtwoordbeheerder wordt opgenomen.
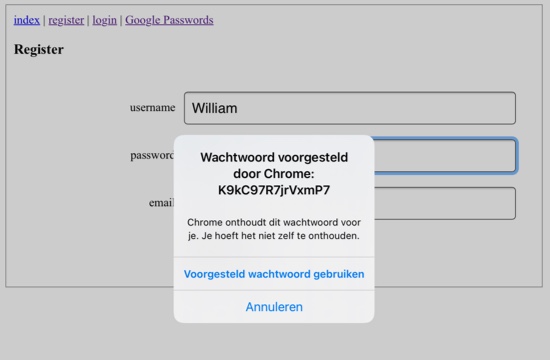
Google Chrome stelt een wachtwoord voor op de registratiepagina.
Dat wachtwoord kan je accepteren.
Dat wachtwoord is dan een reeks cryptische tekens.
Je kunt ook je eigen wachtwoord bedenken. Bij Safari moet je wel.
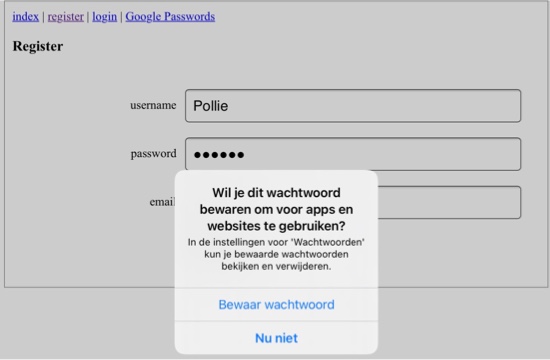
Google Chrome en Safari vragen beide of je het wachtwoord wilt bewaren.


Als je bijvoorbeeld bij een login een wachtwoord gebruikt uit een andere sleutelbos, of één dat nog niet bij de betreffende website wordt gebruikt, biedt Chrome de mogelijkheid om dat wachtwoord te bewaren.

Om dat wachtwoord in iets leesbaars om te zetten, met behulp van mijn wachtwoordgenerator ⇗ bijvoorbeeld, moet je het wachtwoord bij Google Passwords ⇗ aanpassen.
En natuurlijk in je profiel waar je jezelf eerder hebt aangemeld.
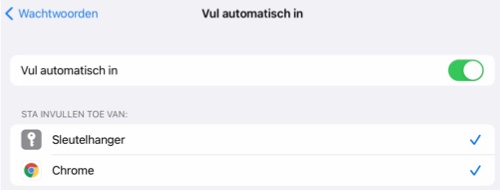
Bij de wachtwoordinstellingen op je iPad kan je aanvinken dat je beide wilt gebruiken.

Ik gok erop dat hetzelfde ook voor de Desktop computer geldt.
Kortom, je hoeft niet per se een aparte wachtwoordmanager aan te schaffen.
Het is ingebouwd in elke computer of tablet.
Deze paginas zijn gemaakt en getest op een iPad.
Deze pagina's zijn ook gemaakt om erachter te komen hoe wachtwoordbeheerprogramma's weten wat de gebruikersnaam en en het wachtwoord in een invulscherm zijn die moeten worden bewaard.
Dit artikel heeft bijgedragen aan het ontwerp :